Images are essential for creating visually appealing and engaging web pages. However, images that are too large can significantly slow down website performance, leading to a poor user experience. As such, it’s important to optimize images to reduce their size without compromising on quality.
In this blog post, we’ll be exploring five tools that you can use to resize images and improve web performance. These tools offer various features, such as image compression, resizing, and conversion, making it easier for you to optimize your images for your website.
Squoosh App

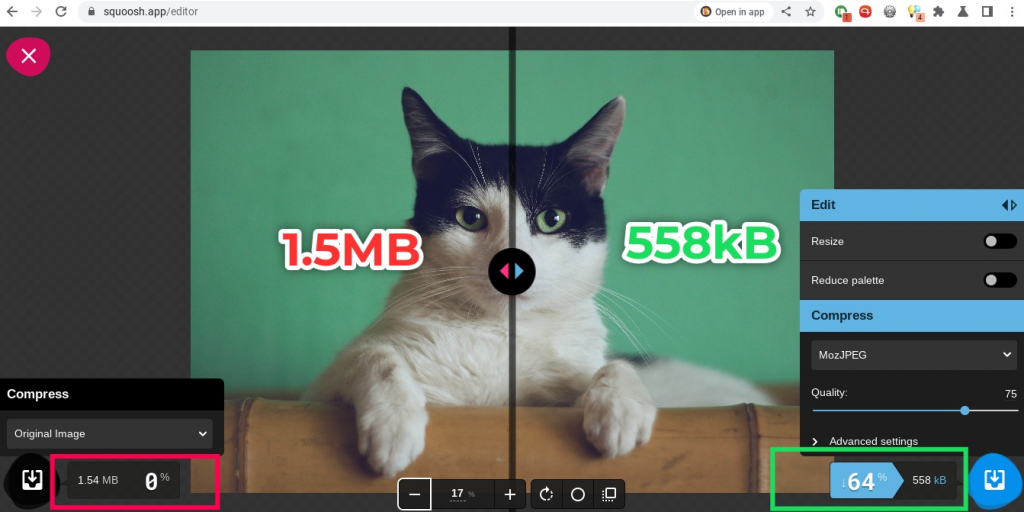
The Squoosh app is my absolute go-to choice when I need to resize images of any size. This tool is free and is accessible online as a Progressive Web App(PWA). Squoosh features a simple and intuitive interface, allowing users to upload images in various formats and adjust compression settings. It provides a live preview of the image and shows the resulting file size, enabling users to see the impact of their adjustments in real-time.
For instance, I was able to compress a 1.5MB image to just 558KB which is a 65% compression percentage. Squoosh also offers advanced features such as the ability to adjust image metadata, change color spaces, and convert images to different file formats. Check it out here https://squoosh.app
Mac OS built-in tool
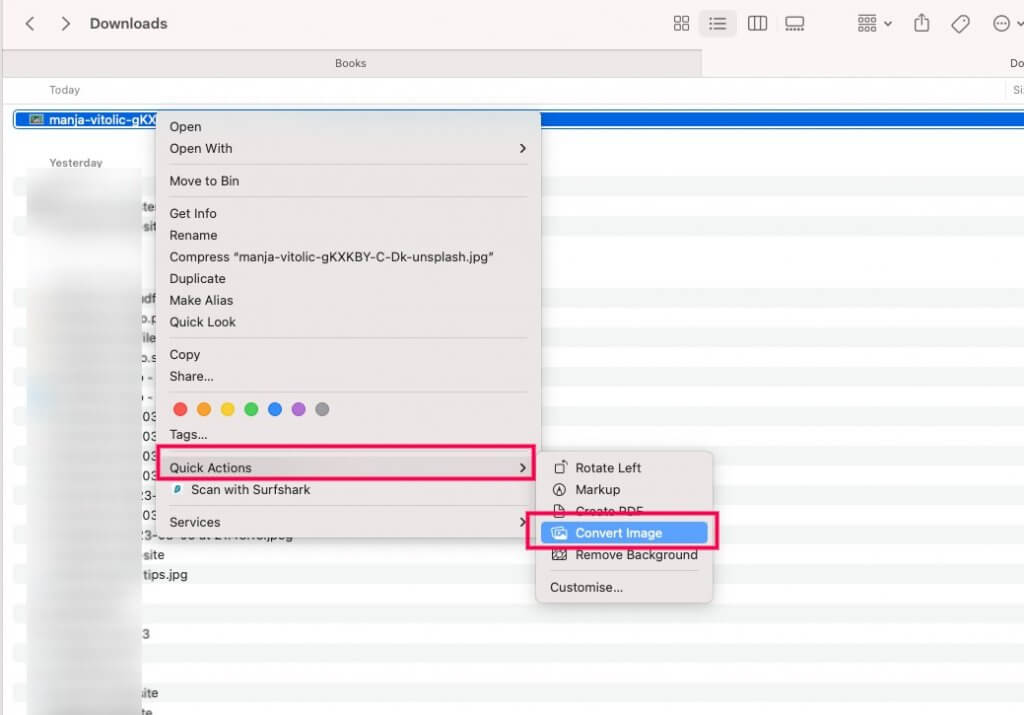
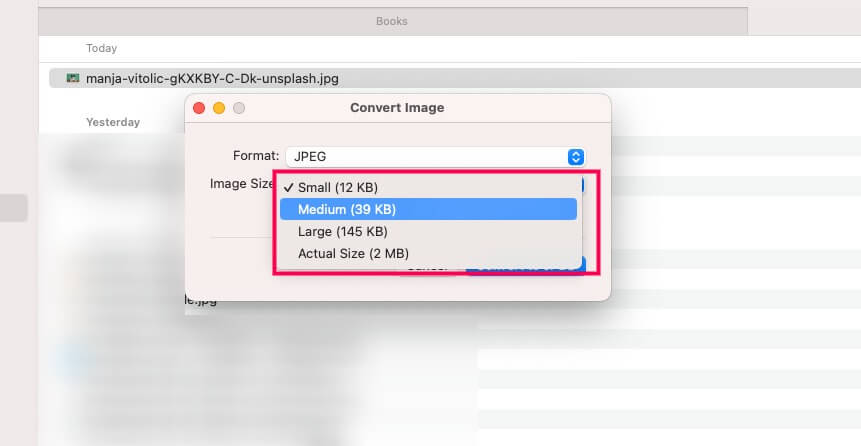
If you use Mac OS, then you’ll be glad to know that you have built-in tools to resize or convert images right from the Finder App. To resize an Image on Mac OS, right-click on the file, then select Quick actions and then convert image. You will see the image size in Small, Medium, Large and Original formats.

For instance, resizing a 1.5MB Cat image to a Large size came to 145KB. So try it out.

TinyPNG
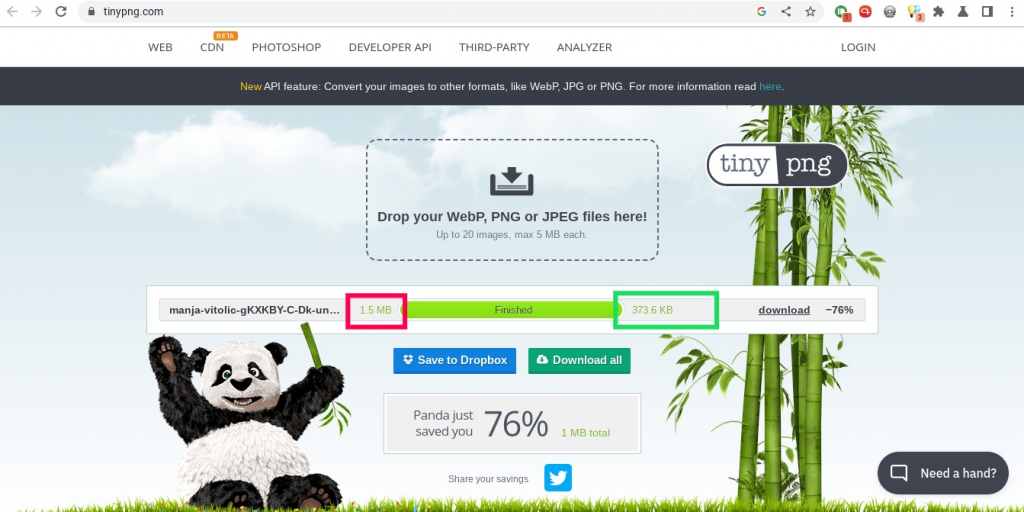
TinyPNG is a web-based image compression tool that can help improve the performance of websites by reducing the size of images without sacrificing their quality. This tool uses smart lossy compression techniques that selectively reduce the number of colors in the image while maintaining its visual integrity. This results in significant file size reduction, which in turn speeds up the load time of web pages.
I uploaded the same 1.5MB Cat image I downloaded from the internet and it reduced it to 373.6 KB, that’s a 76% reduction.

TinyPNG supports both PNG and JPEG file formats and provides easy integration with popular web development platforms such as WordPress, Magento, and Shopify. Try out tinyPNG.
ImageOptim

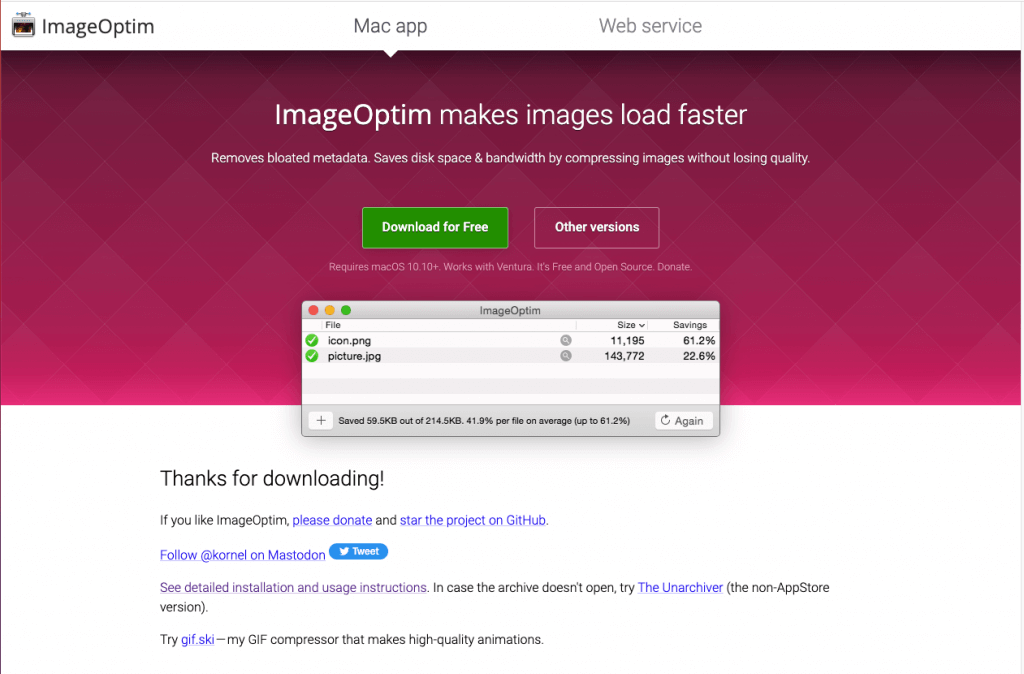
ImageOptim is a free, open-source tool that can optimize and compress images to reduce their file size. The tool is available as a Mac OS App, Linux App, HTTP API or Web service, and as a web App. It also offers features for resizing images to specific dimensions, making it a useful tool for improving website performance. I gave it shot, but I didn’t get the file size reductions I was hoping for. In most cases, It was giving me at least 30% reduction which isn’t comparable to the alternatives listed here.
Compressor.io
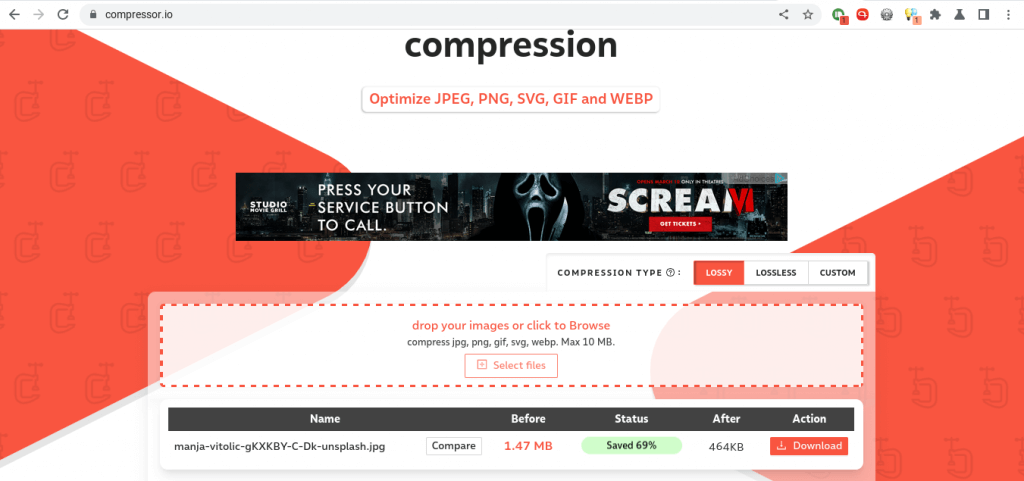
Compressor.io is an online tool that helps users to compress and optimize images for web use. It offers a user-friendly interface that makes the process of image compression easy and fast. With Compressor.io, you can upload images in various formats such as JPEG, PNG, GIF, and SVG, and the tool automatically compresses them without losing quality. It also provides you with options to adjust the level of compression, image size, and resolution.

I did try to resize the 1.5MB Cat image and I was able to reduce it to 464KB, a 69% reduction which is still impressive. One of the key features of Compressor.io is its ability to optimize images while maintaining their visual quality, resulting in faster loading times for websites. Try out compressor.io.
Adobe Photoshop

Adobe Photoshop is one of the most popular and powerful image editing software available. It offers a wide range of features for resizing images, including cropping, resizing, and optimizing for the web. I don’t use it, but for professional photographers, designers, videographers, and creatives, this is the go-to tool. Adobe Photoshop isn’t free. You can purchase it as a standalone app for US$20.99/month or opt for annual billing at US$239.88/yr. Try out Photoshop.
GIMP
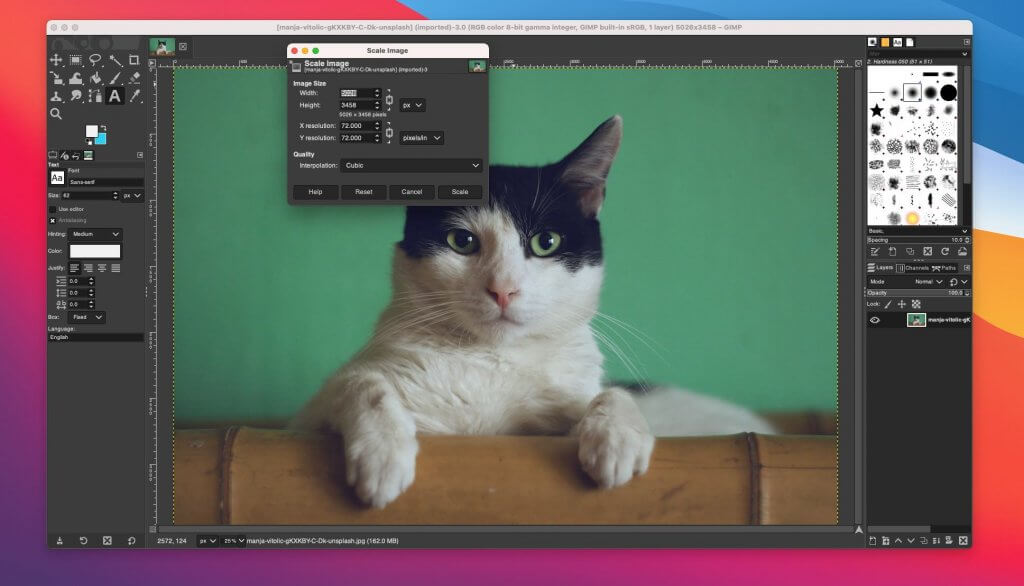
GIMP is a free, open-source image editing software that offers a range of features for resizing and optimizing images. It is particularly useful for those who need advanced editing tools, and it can be a great alternative to Adobe Photoshop for those on a tight budget.

To resize an image in GIMP to new dimensions, go to Image on the Menu, then select “Scale Image”. Then In the Scale Image dialog, you’ll find a place to enter new values for Width and Height. Download GIMP and try it out.